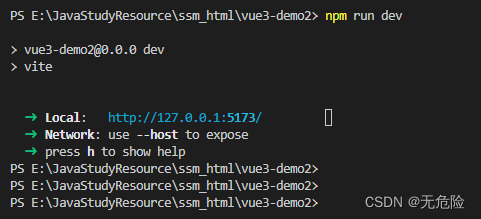
使用代码:
npm create vite@latest创建vue项目
Vue 3项目的基本结构遵循Vue CLI创建的项目结构,或者使用Vite创建的项目结构。
以下是一个典型的Vue 3项目结构的概述:
my-vue3-project/
├── node_modules/ # 项目依赖
├── public/ # 静态资源目录
│ ├── favicon.ico # 网站图标
│ └── index.html # 主HTML模板
├── src/ # 源代码目录
│ ├── assets/ # 静态资源目录
│ │ ├── images/ # 图片资源
│ │ └── styles/ # 样式文件
│ ├── components/ # 公共组件目录
│ │ └── MyComponent.vue # 示例组件
│ ├── views/ # 页面组件目录
│ │ └── Home.vue # 示例页面组件
│ ├── App.vue # 应用程序的根组件
│ ├── main.js # 应用程序的入口文件
│ └── router/ # 路由配置目录
│ └── index.js # 路由配置文件
├── tests/ # 测试目录
│ └── unit/ # 单元测试目录
│ ├── components/ # 组件单元测试
│ └── specs/ # 测试规范目录
├── .browserslistrc # 浏览器兼容性配置
├── .eslintrc.js # ESLint配置
├── .gitignore # Git忽略文件配置
├── package.json # 项目配置文件
├── README.md # 项目说明文件
├── vue.config.js # Vue CLI配置文件
└── yarn.lock # yarn锁定文件
重要文件和目录说明:
node_modules/:这个目录包含了项目的所有依赖,通常不会被提交到版本控制系统中。public/:这个目录包含了一些静态资源,如网站图标和主HTML模板。index.html是应用程序的主HTML模板,Vue CLI会自动注入构建好的JavaScript和CSS。src/:这个目录是项目的源代码目录,包含了所有的JavaScript、Vue组件、样式和资源文件。assets/:这个目录用于存放静态资源,如图片、字体文件等。components/:这个目录用于存放可复用的组件。views/:这个目录用于存放页面组件,通常与路由配置相关联。App.vue:这是应用程序的根组件,所有的子组件都会被挂载到这个组件中。main.js:这是应用程序的入口文件,用于初始化应用程序并创建根实例。router/:这个目录用于存放路由配置,通常包含一个index.js文件,用于设置Vue Router。
tests/:这个目录用于存放测试文件,通常包含单元测试和端到端测试。.browserslistrc:这个文件用于配置目标浏览器和版本,用于自动化的兼容性检查。.eslintrc.js:这个文件用于配置ESLint,一个JavaScript代码质量工具。.gitignore:这个文件用于指定Git应该忽略的文件和目录。package.json:这个文件包含了项目的元数据,如项目名称、版本、依赖等。README.md:这个文件是项目的说明文件,通常包含项目的基本信息和使用说明。vue.config.js:这个文件用于配置Vue CLI,可以覆盖默认的构建配置。yarn.lock:这个文件是yarn的锁定文件,用于确保在不同环境中安装相同的依赖版本。
这个结构是Vue 3项目的起点,可以根据项目的需要添加更多的文件和目录。例如,可能需要添加一个store/目录来存放Vuex状态管理代码,或者添加一个utils/目录来存放工具函数。